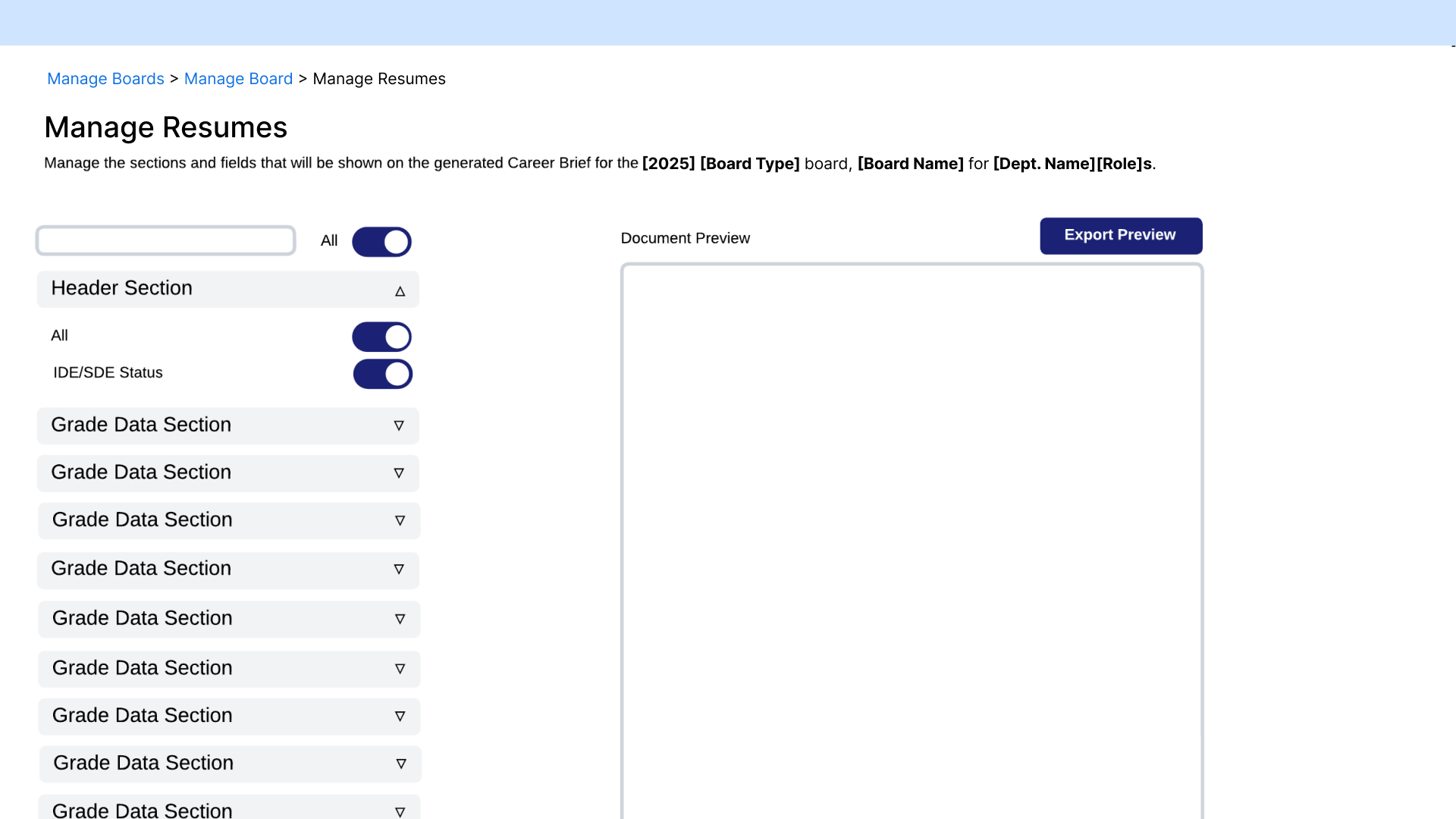
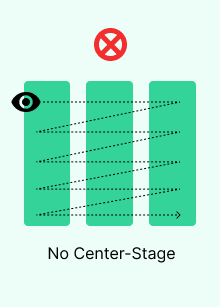
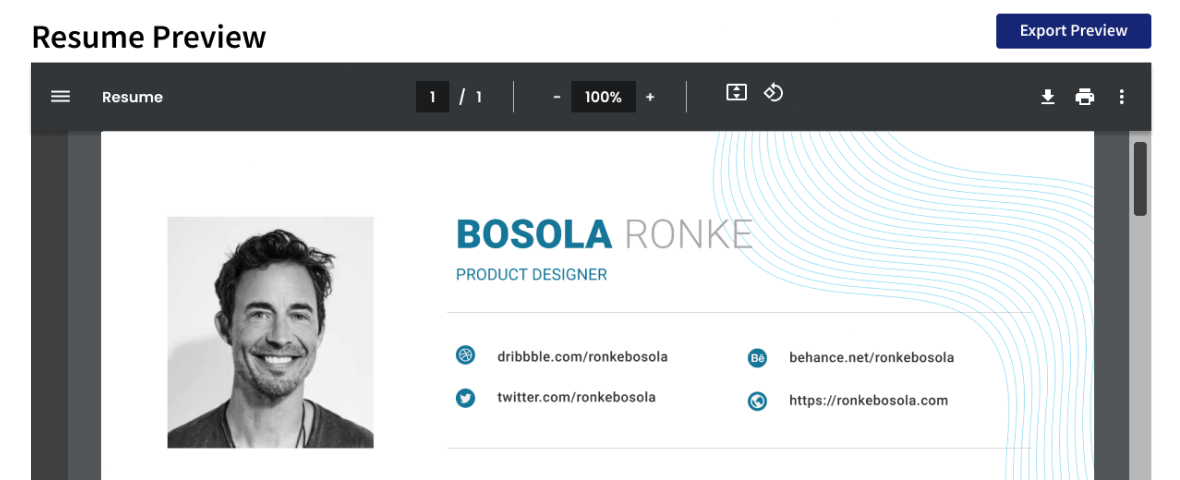
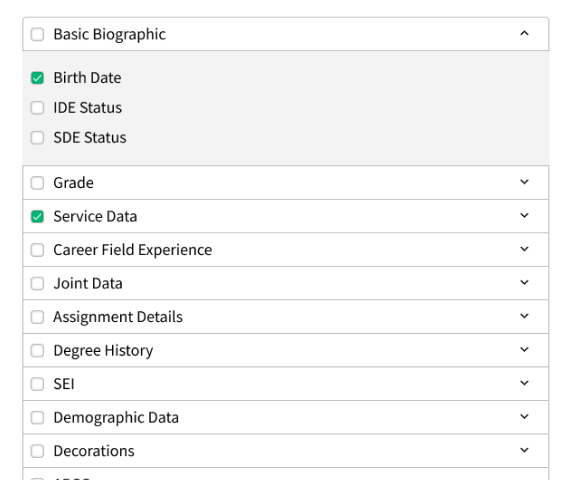
This Resume Builder Took Users 2 Minutes to Preview Each Change, I Made It Instant
To abide by a non-disclosure agreement, company, client, and product identities have been obscured in this case study.


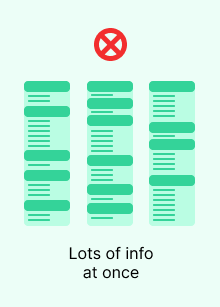
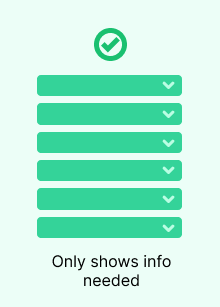
Slide to view the before (left) and after (right).