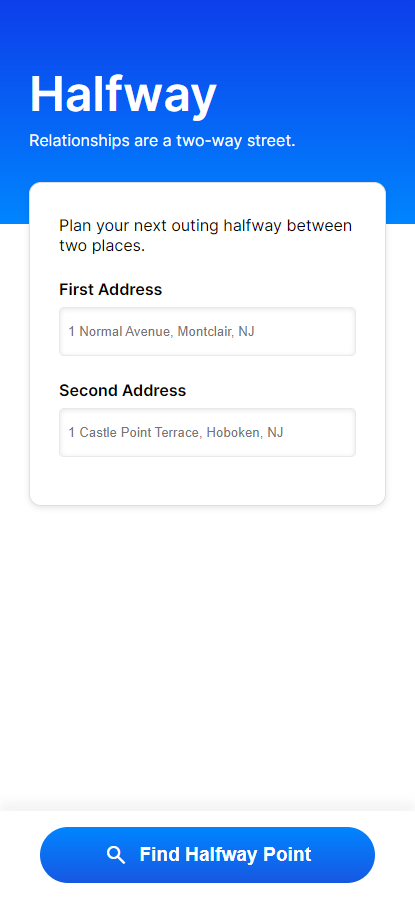
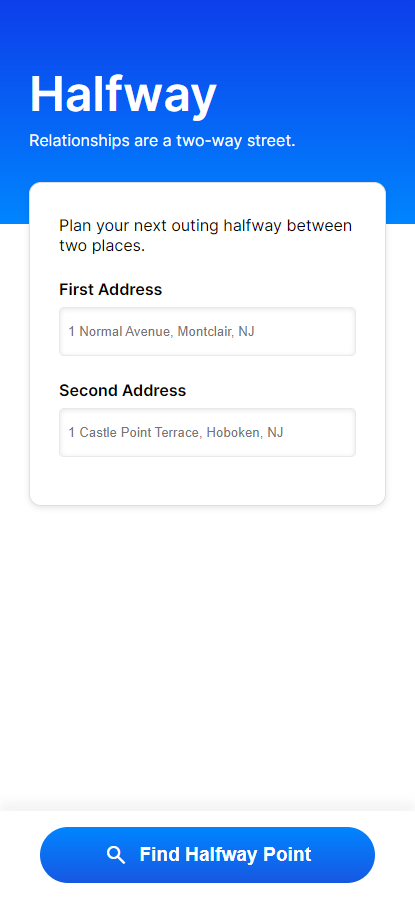
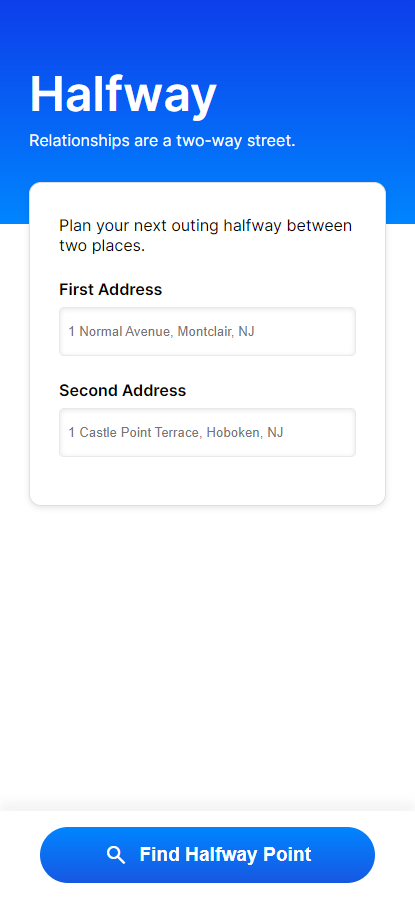
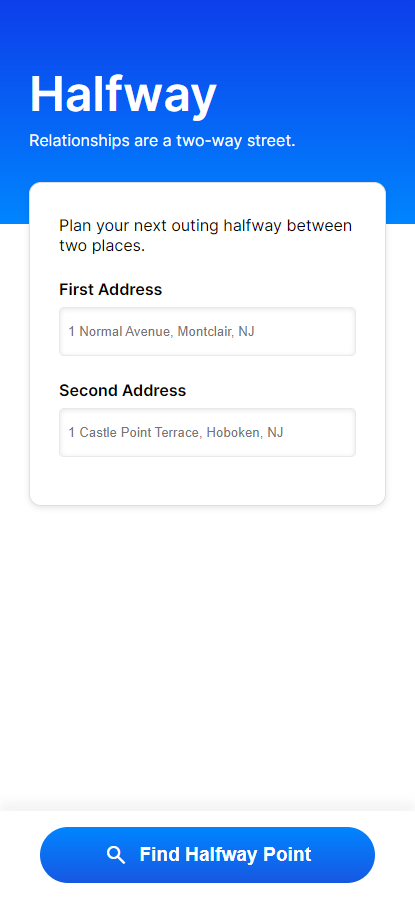
Halfway
Leveraging Google Maps APIs to help users find places to meet up halfway in between each other. Built with Node.js.







Leveraging Google Maps APIs to help users find places to meet up halfway in between each other. Built with Node.js.







I had to problem-solve to figure out how this would all work behind the scenes in the code.
Addresses are converted to sets of latitude and longitude with the Google Maps API
A formula uses our sets of latitude and longitude to find the halfway point's coordinates
on Google Maps to give users a link to their specific query on Halfway
At the end of the project, the project's designer shared "Jason met me where I was and developed my app with a risk-averse iterative approach. He showed that he strives to build things correctly in a way that reflects your vision. He would be a great partner for any project."
Try the Web App

A small project maintaining a low-scope, but with practical uses sounded like such a fun project when the designer brought it to my attention. The concept came from the need for a helpful tool that would help her meet up with her friends who live an hour away. We found similar tools, but they all felt lacking in ease of use, readability, and professionalism. So we built Halfway.
Check it out on GitHub