No One Knew What We Were Building — I Mapped It, Unblocked It, We Shipped It
To abide by a non-disclosure agreement, company, client, and product identities have been obscured in this case study.

Overview
Facilitated UX mapping techniques aligned a feuding product and development team. Removing blockers, the product is able to launch on time.
- 8 Personas Defined
- 6 Terms Documented
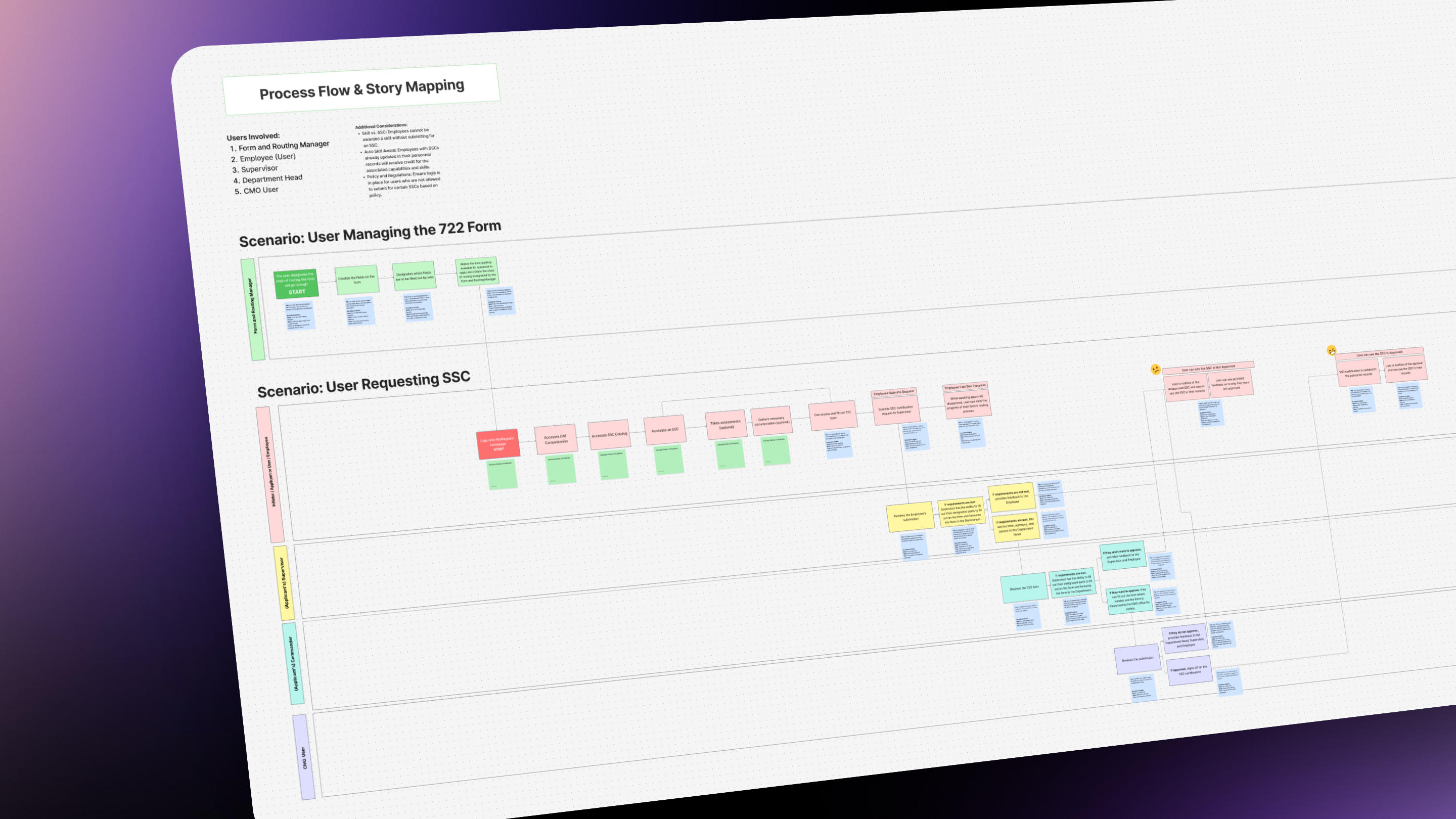
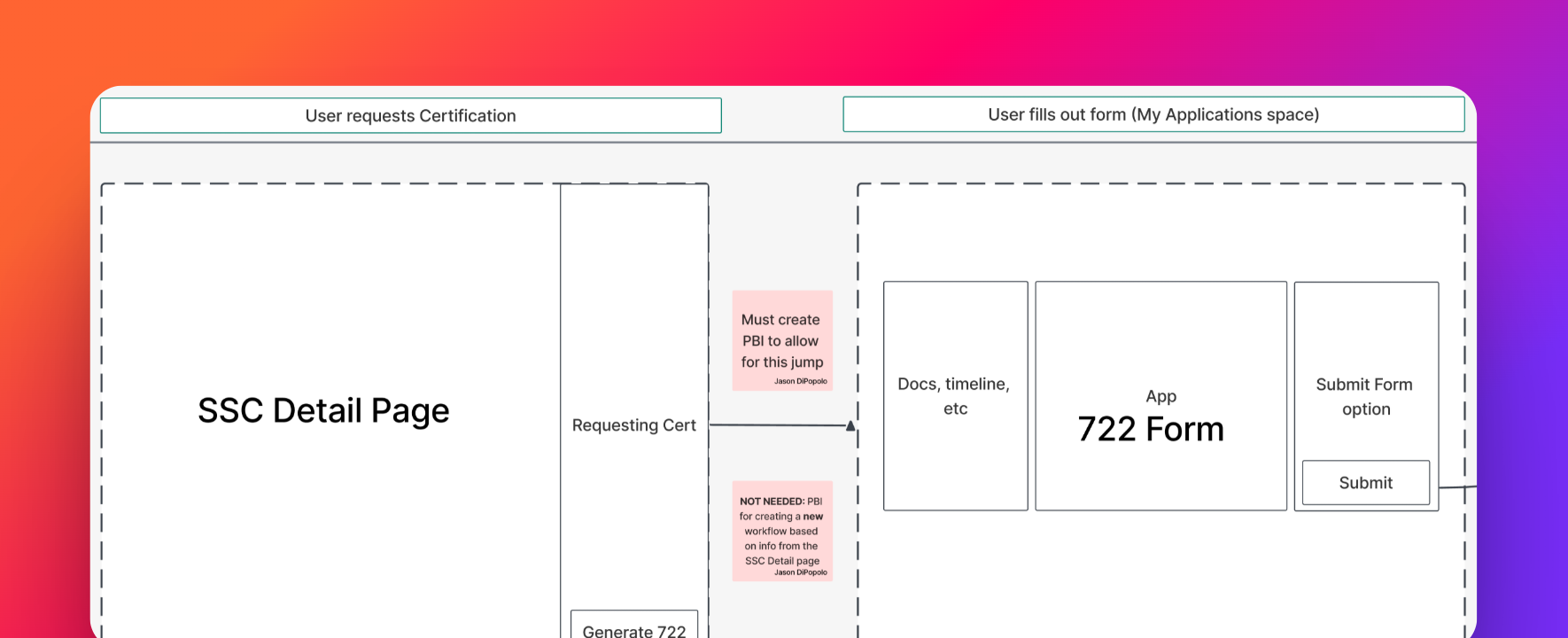
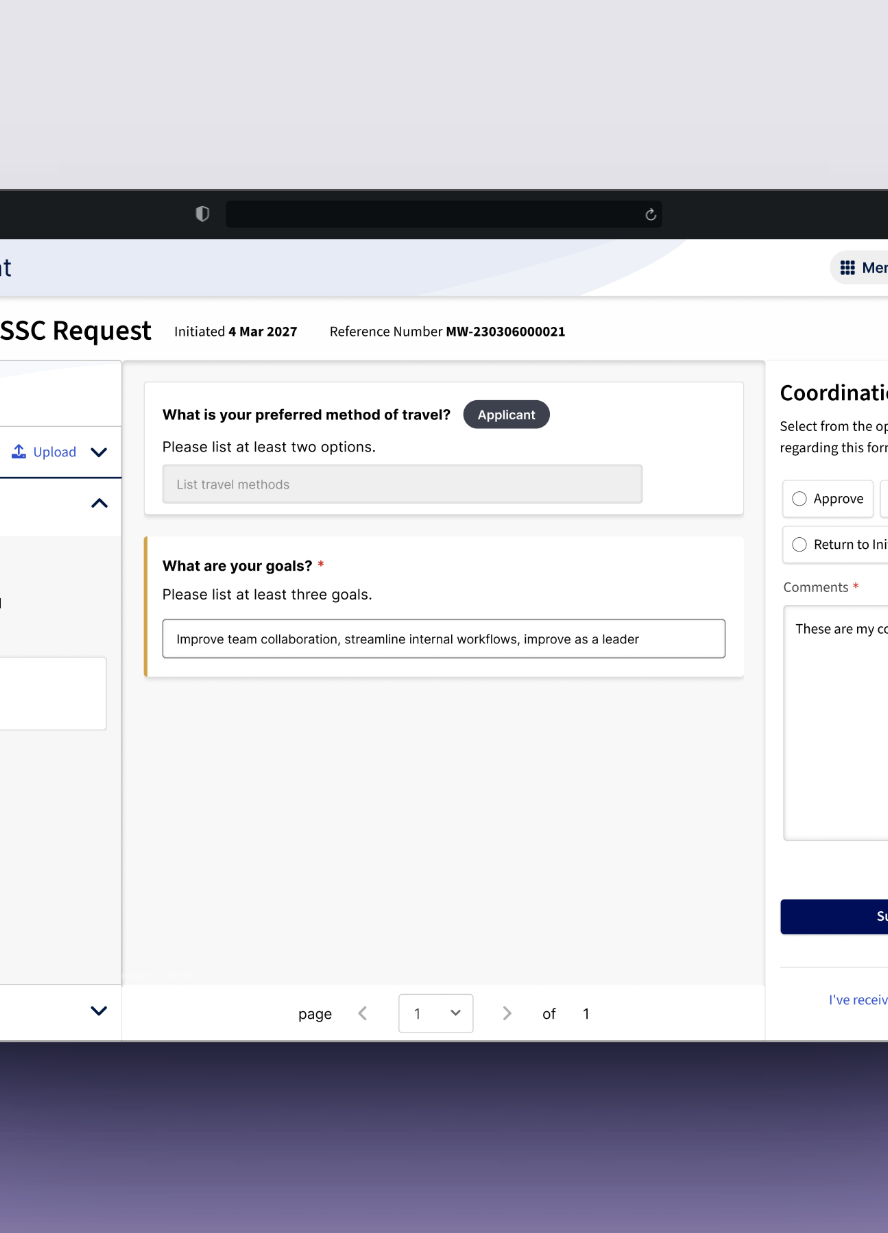
- Created UX Blueprinting
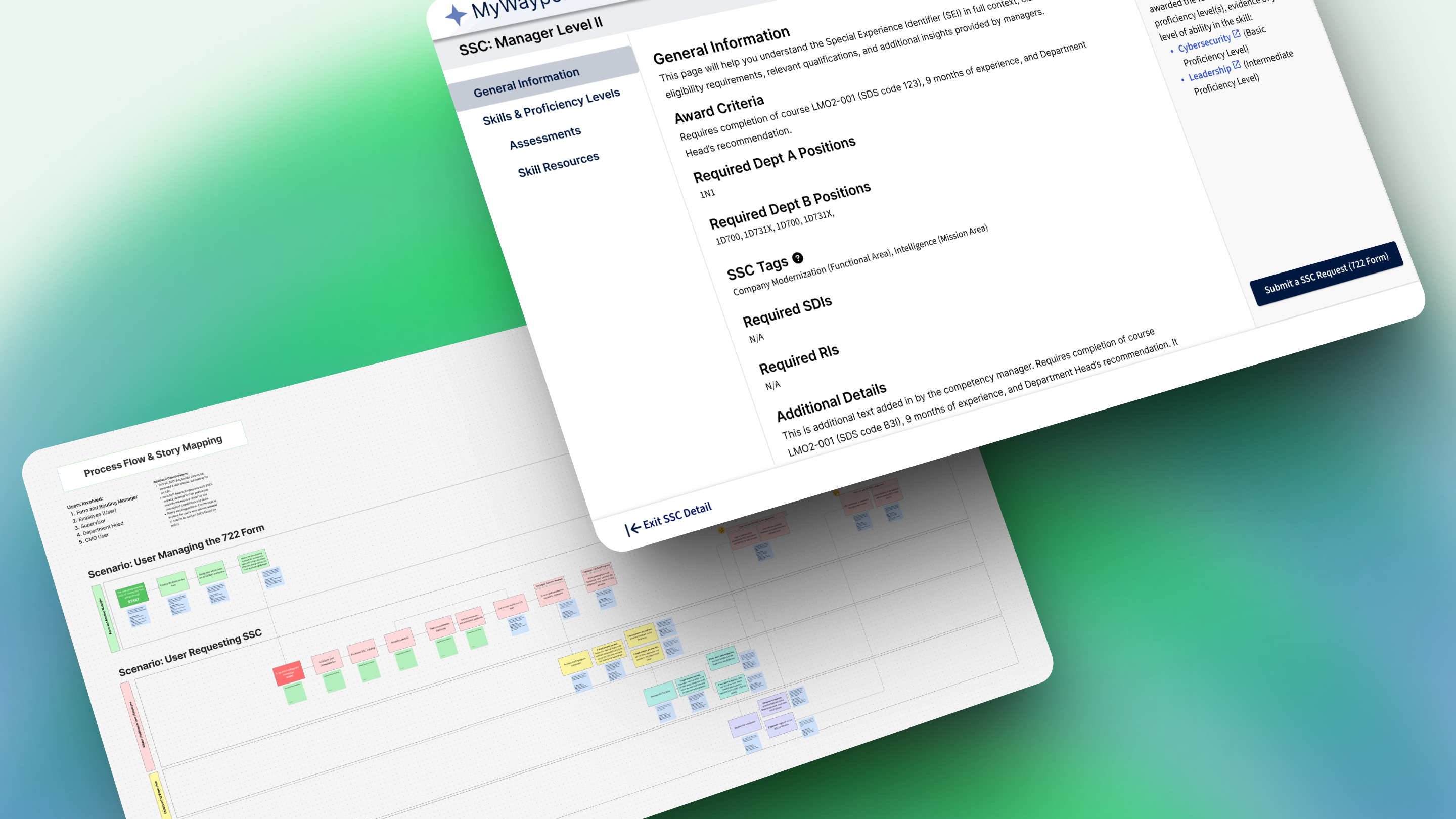
- Created 48-Step Cross-functional Flowchart
- Steps Mapped to User Stories
- Facilitated Product/Dev Syncs
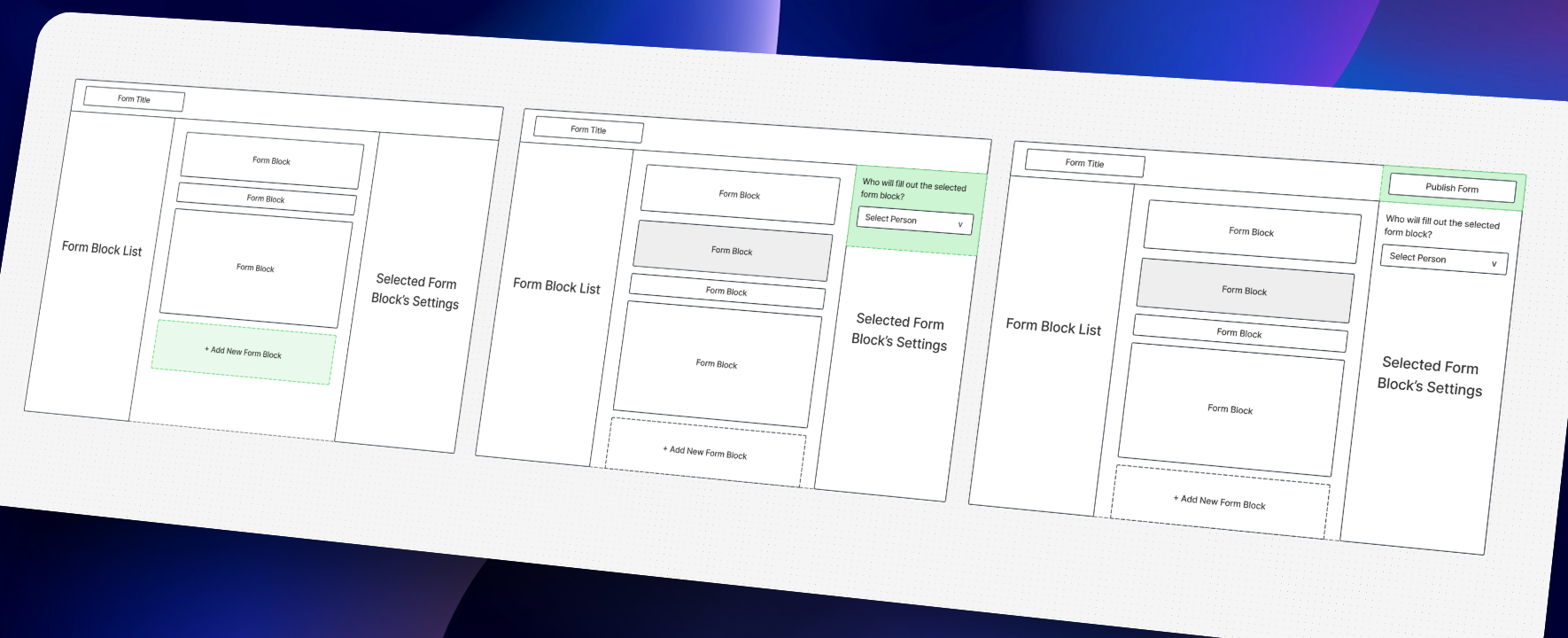
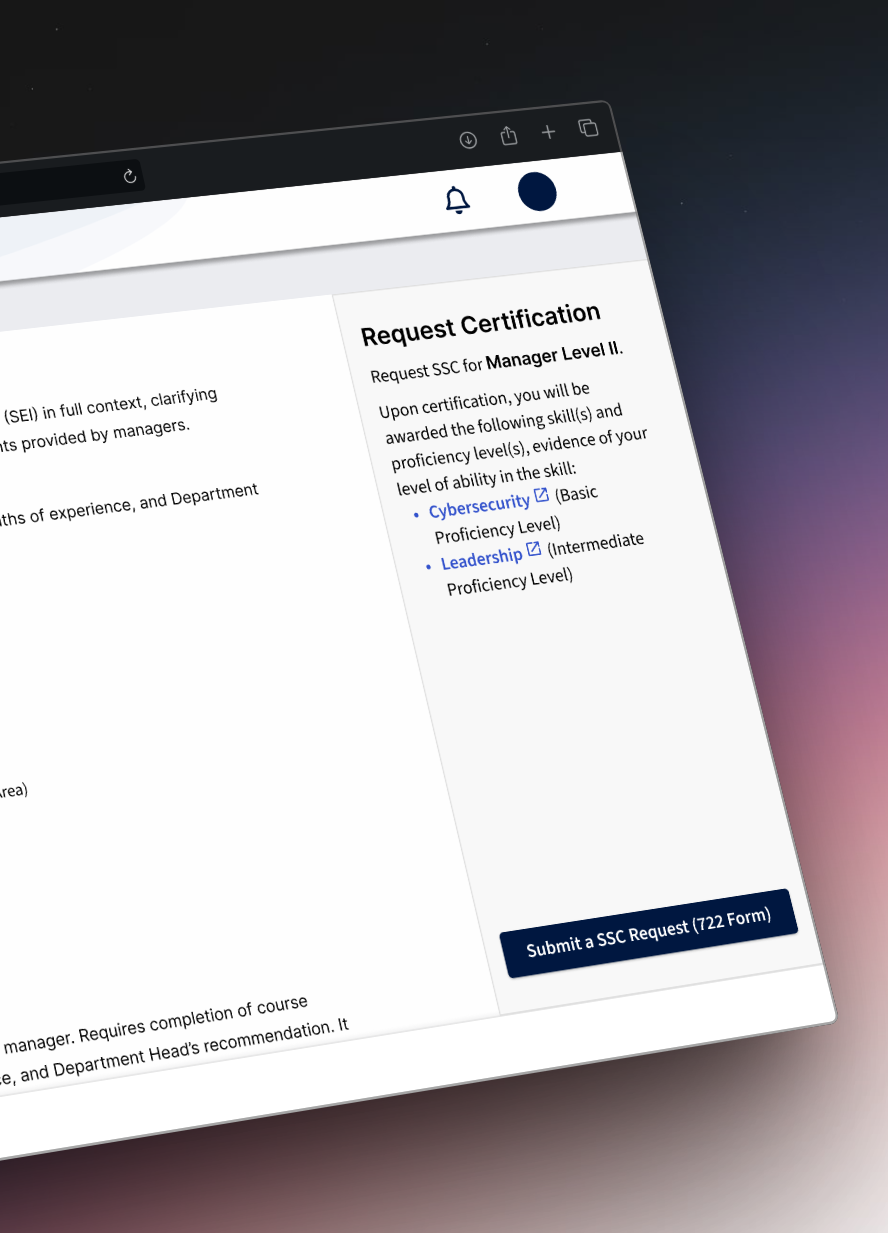
- Created Lo-Fi and Hi-Fi Designs
- Managed Development Work
My Role
Collaborated with Product Manager and 6-person developer team on a 6-month web project for the Dept of Defense, serving military personnel on desktop and mobile.
The Challenge
Multiple, product and developer meetings were ending with no resolution. Different opinions about solutioning were pushing us beyond the product deadline.